こんにちは、シェアウィズの飛田です。
さて早速ですがお知らせです。(早く言いたい)
シェアウィズのリクルートサイトが、2022年10月12日(水)に公開されました!!
(パチパチパチ〜)


春くらいから取り掛かっていたリクルートサイトがようやく完成!
私は今回初めてWebディレクション業務に携わりました。
知らないことばかりで右往左往しましたが、どうにかこうにか公開できました。
今回の経験で得た学びや感じたことを綴ります。
学んだこと
学んだことは以下の通りです。これらを見出しにして深掘りします。
- デザインカンプでは気がつかなかった点が、Web上では色々と気になる
- 修正が完了しているかどうかチェックできる体制が必要
- デザインの意図が説明できたり、デザインの規則性があると良い
- テキストの差し替えはHTMLを修正して終わり、ではなかった
デザインカンプでは気がつかなかった点が、Web上では色々と気になる
デザインカンプをチェックする際には、スルーしていたボタンや文言が、Web上で見ると「あれ、なんかおかしくない?」と気になってきます。
Web上だと、ボタンを押したりスクロールしたりと、動作を伴いながら内容をチェックします。
するとページ移動の前後にある文言に整合性がなかったり、ボタンが押しにくかったりと、色々と修正点が出てきます。
画像として見るデザインと、実際に操作するデザインでは見る観点が違うのだと知りました。
UIデザインとはこのことですね。
修正が完了しているかどうかチェックできる体制が必要
修正内容を先方に伝える方法に悩みました。
初めはテキストで、次にフォトショで修正内容を伝えました。
テキストでは修正内容を正確に伝えることが難しかったり、フォトショではレイヤーの管理が面倒だったり、修正箇所の管理が煩雑になったりと、さまざまな不都合がありました。
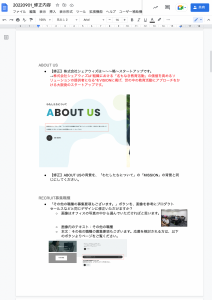
最終的にはグーグルドキュメントに修正箇所のスクショを貼り付けて、修正内容を書き込む方法に変更。

ただこの方法でも、修正した項目で未対応なものがあったりと、なかなか困りました。
対応したかどうかチェックしてもらう体制があると良さそうです。
デザインの意図が説明できたり、デザインの規則性があると良い
デザインの意図やデザインの規則性が明確だと、人に説明する際に納得してもらいやすくなりますし、自分が迷ったときの指針にもなります。
Webデザインに限ったことではないですが、なんとなくこのデザインより、「こういう意図でこの形である」と説明できると、納得できますよね。
デザインの見え方・感じ方は十人十色です。全ての人の意見を聞いていたらキリがないので、意図や規則性を説明できることは重要です。
テキストの差し替えはHTMLを修正して終わり、ではなかった
テキストや画像の差し替えなど微修正があったのですが、そのままデータ納品をお願いしました。
本来であれば修正を依頼するところですが、今後サイトの更新作業もすると想定し、サイト公開前に自身で修正作業をすることにしました。
HTMLを修正して保存した後に、ターミナルを使いステージング環境に変更した情報を反映させるための作業があったのですが、それが未知でした。

言われるがままに作業していたので詳しく書けませんが、ターミナル、CUI、GUIと言う言葉は覚えました。
サッとテキストを打ち替えるだけではない、ということです。
なかなかうまくできなかったので、エンジニアの方に何度も助けてもらいました。
Webサイトの運用保守料がかかる理由は、素人が知らないさまざまな作業があるからなんだろうなと思いました。
最終的には、ターミナルを使わずに更新できるように設定してもらったので、少し気が楽になりました。感謝です。

まとめ
ディレクション経験が長い方からすると、当たり前の内容だったと思います。
もしかすると、経験者の方もディレクション初心者の頃に泥水すすったことなど思い出したかもしれません。
泥水特集(面白いのでぜひ):https://www.nicovideo.jp/watch/sm23155515
これからディレクションに挑戦しようとする方や他職種の方であれば、Web制作のリアルな話ですので、参考になれば嬉しいです。
もっとこういうやり方にすればよかったなと、終わった後に色々出てきますが、とりあえずは公開までやり遂げられて一安心です!
最後まで読んでいただき、ありがとうございました!